前情提要:讓我們站在巨人的肩膀上,如何在專案中導入 Bootstrap 4 並客製它
簡單來說,若是我們不使用 Bootstrap 4,而是用手刻的方式來撰寫網頁,HTML 的內容我們得要自己寫(廢話),CSS 我們也得要一個一個自己設定(又一個廢話),可是若是使用 Bootstrap 4 的話,很多常用的 CSS 他已經預先幫我們寫好了,我們只要熟悉 Bootstrap 4 的文件,知道他預寫的 CSS 是用哪一個 class 名,屆時只要直接套用到標籤上就可以了,我們先用一個非常簡單的案例來說明,請看下面的 codepen。

當然要啟用 Bootstrap 4 我們的 HTML 環境就必須包含一個必要的 <link> 和三個必要的 <script>,這個可以直接在 Bootstrap 4 文件中找到程式碼可以 copy 我就不再贅述,我只講關鍵的程式碼就好。
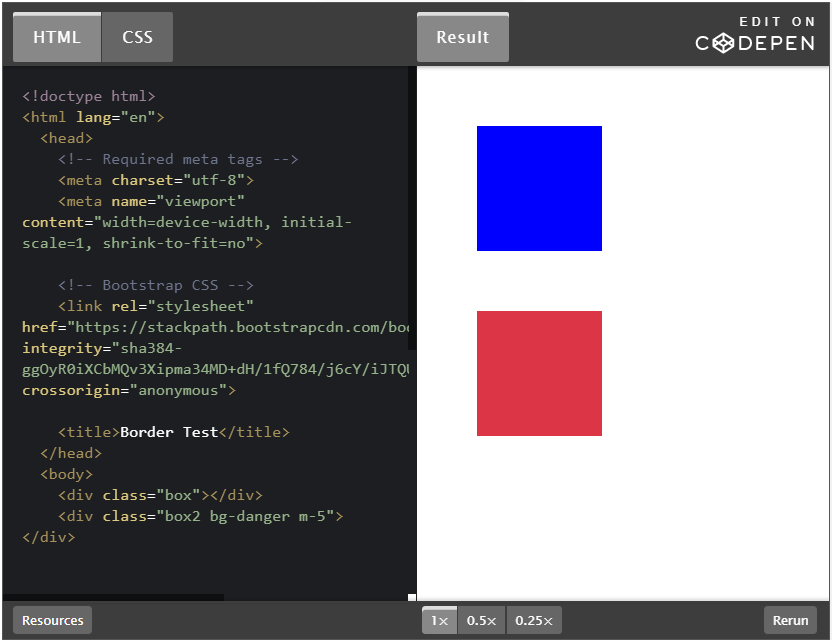
首先是第一個 <div> 標籤
<div class="box"></div>
然後他的 CSS 是這個樣子
.box{
width: 100px;
height: 100px;
background:blue;
margin:48px;
}
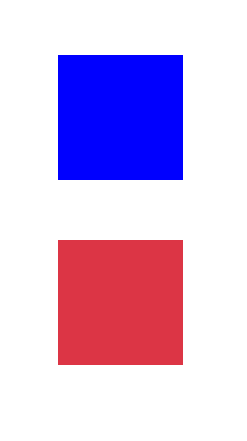
這個 .box 的 <div>,我們設定了 width 與 height 各 100px,並且設定 background:blue 以及 margin:48px 若有 HTML 及 CSS 基礎,應該會很容易的判斷出來,這就是一個長寬各 100px 的藍色正方型,然後四個邊各有一個 48px 的外距。
再來第二個 <div> 我們則套用了 Bootstrap 4 的 class。
<div class="box2 bg-danger m-5"></div>
而 CSS 只有這樣
.box2{
width: 100px;
height: 100px;
}
這個 .box2 的 <div>,我們自寫的 CSS 只有 width 與 height 的各 100px,其中 bq-danger 以及 m-5 都是 Bootstrap 4 的 class,而 bq-danger 代表的是背景使用 danger 主題色,而 danger 主題色在 Bootstrap 4 預設的色碼是 #dc3545 ,另外 m-5 英文的 m 代表的是 margin 而數字 5 代表的是間距大小,1 代表的是 0.25 倍的 rem,2 代表的是 0.5 倍的 rem,3 代表的是 1 倍的 rem,4 代表的是 1.5 倍的 rem,5 代表的是 3 倍的 rem,而 Bootstrap 4 預設的 1rem 是 16px,所以 m-5 就是 margin: 48px 的意思。這就是一個長寬各 100px 的 #dc3545 色正方型,然後四個邊各有一個 48px 的外距。

所以使用 Bootstrap 4 可以讓我們更快速的開發網頁,因為很多很多的常用 class 它,都寫好了,我們只要熟練,然後在需要的標籤上直接添加上去對應的 class 名稱就可以了,這邊只是簡單的舉一個範例,基本上 Bootstrap 4 都是這樣的概念就是了。
很簡單的,其實就是我們很常用的 margin 與 padding 我們先熟悉這些代碼吧。
m:margin
p:padding
t:top
r:right
b:bottom
l:left
x:-right和-left
y:-top 和 -bottom
若把上面排列組合就可以組合成下面的意思
m:margin
mt:margin-top
mr:margin-right
mb:margin-bottom
ml:margin-left
mx:margin-right 和 margin-left
my:margin-top 和 margin-bottom
p:padding
pt:padding-top
pr:padding-right
pb:padding-bottom
pl:padding-left
px:padding-right 和 padding-left
py:padding-top 和 padding-bottom
再來就是數字,Bootstrap 4 有一個基本的單位就是 1rem,1rem = 16px,前面的代碼後面會接數字,代表著要有多少的內距或是外距。
1:0.25 * 1rem = 0.25px
2:0.5 * 1rem = 8px
3:1 * 1rem = 16px
4:1.5 * 1rem = 24px
5:3 * 1rem = 48px
所以,以後我們只要需要用到 margin 或是 padding 我們就可以寫成像是下面這樣
mt-3 → margin top:16px
pb-4 → padding bottom:24px
m-2 → margin:8px;
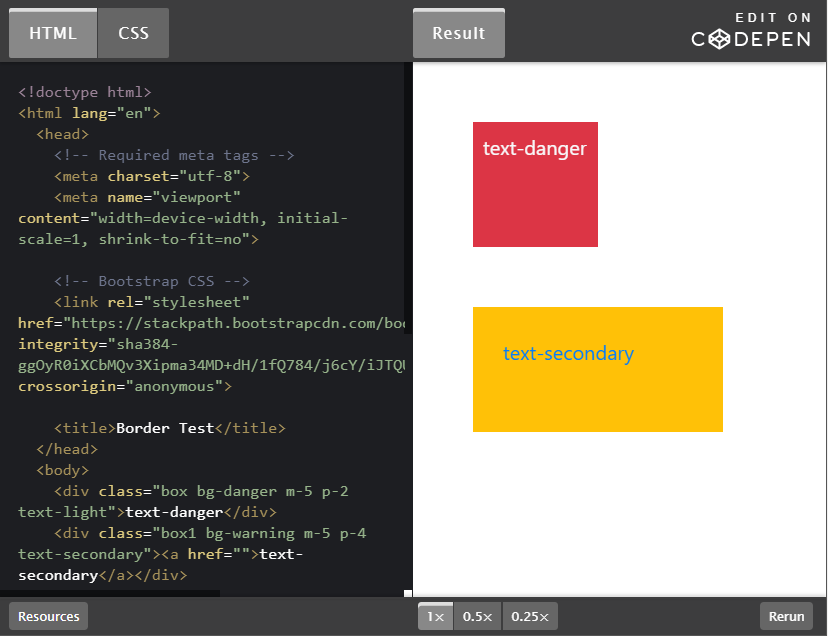
Bootstrap 4 在顏色的設定上除了使用主題色的方式外,在顏色前面接上對象,例如 text-primary 代表著文字使用 primary 主題色或是 bq-secondary 代表背景使用 secondary 主題色,來看一個簡單的 codepen 吧。

<div class="box bg-danger m-5 p-2 text-light">text-danger</div>
<div class="box1 bg-warning m-5 p-4 text-secondary"><a href="">text-secondary</a></div>
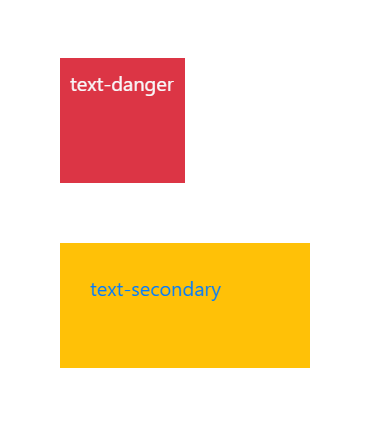
這兩個 <div>,我的 CSS 都只有寫寬高的 width 及 height 而已,所有樣式我都是用 Bootstrap 4 的預寫 class 名寫在標籤內,所以畫面呈現下面這樣。不管是文字的顏色,或是背景的顏色,還有他們的 margin 和 padding 都是用預寫 class 設定的,當你滑鼠滑過去第二個 <div>,因為裡面還有一個 <a> 標籤,所以還會產生 hover 效果喔。

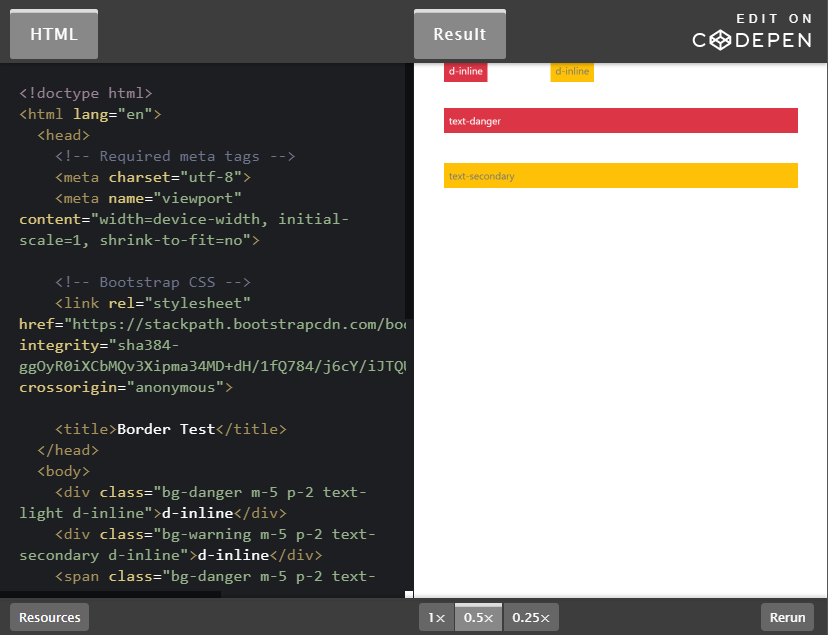
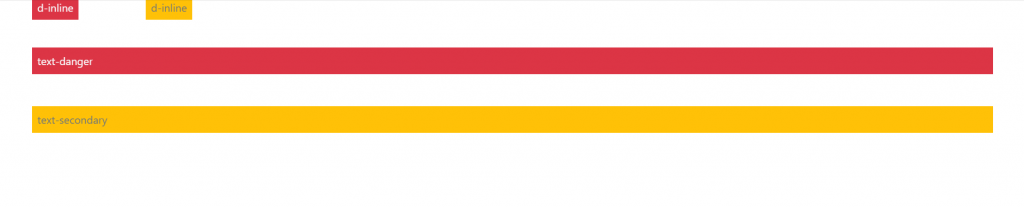
我們都知道每一個 HTML 標籤都有他預設的 display 屬性,若要更改他的預設屬性,就必須用 CSS 來去重新設定 display 的值,看是要用行內 inline 或是 block 都可以,但是現在也是一樣都可以直接用預寫 class 寫在標籤內就可以囉,像是 d-inline 或是 d-block,就可以直接改值囉,看一下 codepen 吧。
d-block → display: block
d-inline → display: inline

<div class="bg-danger m-5 p-2 text-light d-inline">d-inline</div>
<div class="bg-warning m-5 p-2 text-secondary d-inline">d-inline</div>
<span class="bg-danger m-5 p-2 text-light d-block">text-danger</span>
<span class="bg-warning m-5 p-2 text-secondary d-block">text-secondary</span>
我們看看這裡有兩個 <div> 和兩個 <span> 標籤,原本 <div> 是區塊元素,但是被我在 class 上直接加上了 d-inline 更改為行內元素了,原本 <span> 是行內元素,我直接在 class 上加了 d-block 更改為區塊元素了這樣是不是很方便呢?

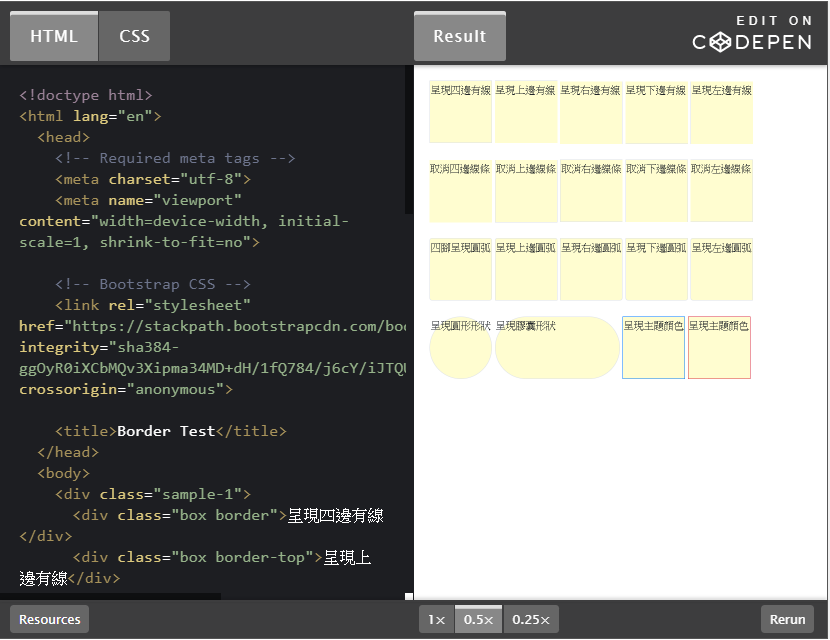
相信 border 也是我們很常用的功能,先來看 codepen 吧。

在 Bootstrap 4 的世界裡,可以直接寫在 class 內,像是這樣用 border-方向 來為他加上邊框。
<div class="box border">呈現四邊有線</div>
<div class="box border-top">呈現上邊有線</div>
<div class="box border-right">呈現右邊有線</div>
<div class="box border-bottom">呈現下邊有線</div>
<div class="box border-left">呈現左邊有線</div>
若是有三個邊要呈現,只有一個邊要取消的話,可以用下面這種寫法,用 border-方向-0 的方式來取消某一邊。
<div class="box border-0">取消四邊線條</div>
<div class="box border border border-top-0">取消上邊線條</div>
<div class="box border border-right-0">取消右邊線條</div>
<div class="box border border-bottom-0">取消下邊線條</div>
<div class="box border border-left-0">取消左邊線條</div>
或是為四個角加上 border-radius 圓弧 rounded-方向。
<div class="box border rounded">四腳呈現圓弧</div>
<div class="box border rounded-top">呈現上邊圓弧</div>
<div class="box border rounded-right">呈現右邊圓弧</div>
<div class="box border rounded-bottom">呈現下邊圓弧</div>
<div class="box border rounded-left">呈現左邊圓弧</div>
或者是把他們變成圓形 rounded-circle 或是膠囊形狀 rounded-pill。
<div class="box border rounded-circle">呈現圓形形狀</div>
<div class="box box1 border rounded-pill">呈現膠囊形狀</div>
或是幫線條加上主題顏色。
<div class="box border border-primary">呈現主題顏色</div>
<div class="box border border-danger">呈現主題顏色</div>
所以就呈現下面的樣子囉。

以上 Spacing、Colors、Display 及 Border 是我認為幾個基礎不過的 Bootstrap 4 通用模式,許多的細節都是可以用客製的方式在 _variable.scss 裡面更改的喔,以上介紹希望大家喜歡,謝謝~~
1.Bootstrap · The most popular HTML, CSS, and JS library in the world.
2.Bootstrap 4 繁體中文手冊[六角學院譯]

懂得利用css很重要
可以讓你的bootstrape加分
謝謝你的留言~
但我想請問一下,您這邊指的是可利用自寫 CSS 來增添已使用 Bootstrap 的網頁,來呈現更豐富的樣貌的意思嗎?
bootstrape已經定義很多種元件
若能像你文章那像做
額外去定義css,那麼bootstrape會更生動...我是這個意思
了解了,謝謝你~
![]()
寫得很清楚!!! ![]()
自己看懂的東西,才有辦法轉譯成大家都看得懂的東西!!! 棒棒 ![]()
是的,我也是一直持續地以這樣的心態來寫這些,總是以一個極度囉嗦的方式來寫文章,哈哈~~~
謝謝你的鼓勵~~